Friday, December 24, 2010
SharePoint 2010 - Page Layout Control Currently Disabled
This master page was largely based on previous versions I've created so it was really perplexing. The only difference from this and the previous master pages I created was I repositioned the ribbon back up to the top (as it is normally out of the box), where I normally move it under the navigation. I had then put the SiteActions control below the SPRibbon next to the Additional Page Links, where I normally have it next to the Global Navigation. So typically the SiteActions sits above the Ribbon is all previous cases.
In this case I was designing this for Anonymous Access and didn't need the ribbon for 99% of the visitors, so I thought I'd add in Javascript and Security trimming logic to hide the RibbonRow for Anonymous users at the top so it wouldn't effect the design when it was eventually rendered, but make the site actions visible in the banner for those that had privledges. Well, there in lies the problem.
If I put the SiteActions Control after the SPRibbon control the Page layout button control is disabled. Putting Site Actions inside of the Ribbon and before the ribbon tabs restores the Page Layouts Button. The key is making sure SiteActions is placed before the Ribbon Tabs. This is a sad contraint, and I can't see a reason for the limitation so I'll chalk this up to a flaw. I have yet to find a workaround so make sure your designs have these considerations.
Friday, April 10, 2009
Creating a Custom Theme for SharePoint 2007 (MOSS 2007) and WSS 3.0
Work smarter, not harder. Conveniently, Microsoft has done some of the dirty work for us. Since the existing themes already manipulate the styling for a large portion of SharePoint elements you would want to brand (like content pages, application pages, and lists in SharePoint) we can leverage their hard work and re-purpose it for ourselves.
What is a Theme made up of. If you open up any of the provided theme folders you will see most themes contain similar elements: 50 or so images, an *.INF file named appropriately by the name of the theme, and two CSS file files (theme.css and mossExtension.css). I believe the mossExtention.css was added there to control MOSS 2007 specific classes that may not be needed in WSS. Theme.inf simply defines the title of the theme for all of the different language-variations that may be applied to a site’s language setting. Theme.css is a style sheet file that defines the usual CSS class and ID elements of a site to be branded. And of course, you’ll need images if you want your site not to look like SharePoint OOTB. Those image files will be referenced in the CSS.
Let's get started. Here are the steps to creating a custom site theme named "MyTheme". We’re assuming for this exercise you have access to the file system of your SharePoint server.
1. Open up a Windows Explorer window and browse to the "C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\THEMES" folder.
2. Copy any theme folder in and paste with its name replaced with "MyTheme". In this example, I chose to work with the OBSIDIAN folder. You may want to choose a theme that is closest in styling to the finished result you are looking for so you’ll have less work later.
3. In MyTheme folder, rename OBSIDIAN.INF file to MYTHEME.INF in upper case.
4. Open MYTHEME.INF file with notepad to edit it.
5. Change the value of title under [Info] to MyTheme.
6. Change the value to codepage to something unique. All of the default SharePoint themes use some variation of 6#### so I typically use numerical variations that begin with 7.
7. Leave the values for version, format, readonly, and refcount alone.
8. Everywhere that is says Obsidian under [titles] replace it with MyTheme.
When you are done your INF file should look something like this:
title= MyTheme
codepage=77777 <--change this to a unique theme code
version=3.00
format=3.00
readonly=true
refcount=0
[titles]
1031=MyTheme
1036=MyTheme
1040=MyTheme
3082=MyTheme
1043=MyTheme
1046=MyTheme
1053=MyTheme
1044=MyTheme
1030=MyTheme
1035=MyTheme
1041=MyTheme
1042=MyTheme
1028=MyTheme
2052=MyTheme
1029=MyTheme
1045=MyTheme
1032=MyTheme
1038=MyTheme
1049=MyTheme
1055=MyTheme
2070=MyTheme
1025=MyTheme
1037=MyTheme
1054=MyTheme
Note: each of the 4-digit codes under [titles] represents a locale identifier (or language variation) and if you wish to have different display name for your theme on different variation sites then this is where you set that. Language-specific resource files are separated into different directories to eliminate conflicts with other corresponding resources in other language.
For more information, see my blog post here:
http://beyondsharepoint.blogspot.com/2009/04/locale-ids-lcid-assigned-by-microsoft.html
9. Now open up and copy the classes from mossExtension.css that are missing from the theme.css over to the bottom of the theme.css file. Some classes may be repeated so now would be a good time to do a little clean-up and remove/merge any set of classes that were duplicated inside of the mossExtension.css file.
10. Once you are done merging the classes, delete the mossExtension.css file so there aren't any confusions later on. You are only going to need the theme.css file.
Set yourself up to succeed. Now we don’t want to activate our theme and apply it just yet. Before we make it available for selection you should redefine the styles the way you want. The reason for doing this is because once you activate a theme and select it for use on a site all of the theme files (CSS and images) will get cached in IIS, making editing and tweaking your theme’s styling a nightmare. In order to see your changes you’d need to reset IIS in order to see the alterations. Even worse, if a theme is set on any of your sites an instance of the theme gets stored in the content database of SharePoint. But there is a way to avoid all of this for development purposes.
11. We’ll proceed by moving the entire MyTheme folder to the "C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033\STYLES\" folder on our server.
12. Go back to your SharePoint site in the browser, go to Site Actions > Site Settings > Modify All Site Settings, and click on the Master Page link under the Look and Feel heading.
13. Scroll all the way down to the Styling section, select "Specify a CSS file to be used by this publishing site and all sites that inherit from it", check off "Reset all subsites to inherit this alternate CSS URL" and click OK. “/_layouts/1033/STYLES/MyTheme/theme.css” and click OK.
You’re probably wondering why I reset all subsites to inherit the alternate CSS file I set. It’s because I have built out my dev environment to include all of the OOTB SharePoint Site Templates in use so I can see all of the different ways SharePoint is styled. Being able to see how elements like the datepicker, calendar, and different web parts render and tweak their styling gives me a more practical view as to how my theme will behave in the end when I’m finished.
Note: Publishing Features are not available in WSS.
Time to Customize. When you browse back to the home page of your site you will see the look and feel has been changed. Now we can begin editing the CSS and images to reflect how you want your site to look. In the effort to keep this post moving along I will cover branding different elements of SharePoint in other posts. So when you are finished styling your site you may move on to the next steps.
Add a matched preview. Now that your site looks the way you want we’ll want to create a preview image so that when a user wishes to set the theme in the browser they will have a visual reference as to what it will look like when set. By default, MOSS 2007 and WSS 3.0 have those image files for the OOTB Themes and you’ll need to create one yourself if you want to provide a complete solution. I personally cringe when i go into others environments and see that someone cut a corner and skipped creating a preview. Short-sighted if you ask me.
14. Take a screenshot of your home page (Alt + Prnt Scrn).
15. Open the image editing program of your choice (I used Adobe PhotoShop).
16. Create a new file (which should be the size of your browser window by default).
17. Paste the screenshot from your clipboard.
18. Crop out the surrounding browser window to only how the page contents.
19. Resize the image to be approximately 375 x 231 pixels (the size of the other OOTB SharePoint theme preview images).
20. Export the image as thMyTheme.gif and save it in “C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\IMAGES\”.
I should mention that you don't have to do this all from scratch. I have gone ahead and created a Photoshop PSD file that contains all of the OOTB SharePoint theme preview images on separate layers. It also has some of the elements from the default previews (like the search box, navigatioin, web part titles, etc.) seperated on different layers so you can do color shifting and move elements to match your theme as necessary. Here you go:
Theme Preview Image PSD
Restore the default styling. In your browser go back to the top level of your SharePoint site where you set your theme.css.
21. Go to Site Actions > Site Settings > Modify All Site Settings, and click on the Master Page link again under the Look and Feel heading.
22. Scroll all the way down to the Styling section, select "Use Windows SharePoint Services default styles", check off "Reset all subsites to inherit this alternate CSS URL" and click OK.
Make your theme available. It’s time to see the fruits of your labor at work.
23. Move your entire MyTheme folder from "C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033\STYLES\" back to the "C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\THEMES" folder.
24. Open "C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033\SPTHEMES.XML" file with notepad.
25. Add the following lines underneath the
<templates>
<templateid>MyTheme
<displayname>MyTheme
<description>MyTheme
<thumbnail>images/thMyTheme.gif
<preview>images/thMyTheme.gif
</templates>
Note: For this lesson we’re dealing with the 1033 folder. As mentioned above, 1033 is the locale identifier for "English (United States)" which was installed with my copy of SharePoint. If you are working in another locale with another language in SharePoint there will be other folders with 4-digit numeric codes for each of the languages installed in your environment. There will be a SPTHEMES.XML file under each of the LCID directories and you’ll need to add
26. Reset iisrest by opening up a Command prompt (Start > Run > cmd) on the server, type in “iisreset /noforce” and hit enter. You should now see it say that IIS is stoping, then restarting. Once it’s finished close the window. We do this in order for the server to recognize the new theme and make them available for selection because the SPTHEMES.XML file is also cached in IIS.
Check out your theme. In your browser go back to the top level of your SharePoint site one more time, go to Site Actions > Site Settings > Modify All Site Settings, and click on the Theme Settings link under the Look and Feel heading. You should now see MyTheme available for selection in the themes list. Clicking on MyTheme should show your preview that you created earlier. Click OK and go check out your site.
Pretty simple, huh? Enjoy!
Other Resources:
Internet Explorer Developer Toolbar.
Allows IE6 and IE7 users to visually see and inspect the DOM while viewing the page, revealing the layers HTML objects with their classes and IDs in a tree view, and the properties of each. If you have IE8 then use the new development tools built in.
A layerred Photoshop PSD file that contains all of the OOTB SharePoint theme preview images on separate layers. It also has some of the elements from the default previews (like the search box, navigatioin, web part titles, etc.) seperated on different layers so you can do color shifting and move elements to match your theme as necessary.
Servé Hermans's Sharepoint 2007 theme generator
Wednesday, April 8, 2009
Locale IDs (LCID) Assigned by Microsoft in SharePoint
The following table lists Locale IDs (LCID).
- Decimal Value
- 1031
- 1036
- 1040
- 3082
- 1043
- 1046
- 1053
- 1044
- 1030
- 1035
- 1041
- 1042
- 1028
- 2052
- 1029
- 1045
- 1032
- 1038
- 1049
- 1055
- 2070
- 1025
- 1037
- 1054
- Locale Description
- German - Germany
- French - France
- Italian - Italy
- Spanish (International Sort)
- Dutch - Netherlands
- Portuguese - Brazil
- Swedish - Sweden
- Norwegian - Bokml
- Danish
- Finnish
- Japanese
- Korean
- Chinese - Taiwan
- Chinese - China
- Czech
- Polish
- Greek
- Hungarian
- Russian
- Turkish
- Portuguese - Portugal
- Arabic - Saudi Arabia
- Hebrew
- Thai
- Short String
- de-de
- fr-fr
- it-it
- nl-nl
- pt-br
- sv-se
- no-no
- da
- fi
- ja
- ko
- zh-tw
- zh-cn
- cs
- pl
- el
- hu
- ru
- tr
- pt-pt
- ar-sa
- he
- th
If you are interested in the complete list of LCIDs used through out the Microsoft suite of applications, check them out on MSDN at:
http://msdn.microsoft.com/en-us/goglobal/bb964664.aspx
Tuesday, April 7, 2009
Create a Custom Form with SharePoint Designer 2007 to Add and Edit SharePoint List Data
Create a Form to Add New Items to a SharePoint List
- Open SharePoint Designer
- Open Your Site
- Browse to test.aspx
- Right-click on you page and choose "Check-out"
- Right-click again and choose "Detach from Page Layout" and click yes when the dialog box opens up.
- Another dialog box opens up which says we're good to go.
- Now double-click your ASPX page to view the page.
- Select the web part zone you wish to work in (I chose the header zone).
- Go to the Data View menu and choose "Insert Data View". This will automatically display the Data Source Library pane on the top right with all of the SharePoint lists available on the site.
- Click on the Task List drop down menu and select the Show Data option
- For our new form items we’re going to select Title, Assigned to, and Due date.
- Note: the order you select your data field matters because this is the default order that the elements get placed in your form.
- Scroll back up to the top of the Data Source Details panel and click Insert Selected Fields As option and select “New Item Form”
- Notice how “Title” is automatically shown as being required.
- “Assigned To” is automatically shown as a user selection.
- Due Date is a date/time field automatically set by SharePoint, but this can be overridden.
- This is because your fields will respect their preconfigured settings.
- Select your element.
- Click on the arrow in the top-right corner or your DataView web part to open the “Common Data View Tasks” menu and select “Edit Columns”
- Highlight Due Date
- Click on the “Move Up” button to change position and click OK.
- Select the “Due Date” field
- Open up the “Common FormField Tasks” menu
- Select the “Format As” and change it to Date Picker.
Create a Form to Edit SharePoint List Items
Now we can use SharePoint Designer to create a form which edits existing items in a SharePoint List. Here are the steps.- Add data view web part to a zone
- Select a web part zone you wish your form to live
- Select the Data View menu > Insert Data View
- This will automatically display the Data Source Library pane on the top-right with all of the SharePoint lists available on the site.
- Click on the Task List drop down menu and select the Show Data option.
- Now select only the Title and Due Date fields.
- Scroll back up to the top of the Data Source Details panel and click Insert Selected Fields As option and select “Multiple Item Form”
Changing the View
What if we need to alter the default view to sort on due date, or group items based on who they are assigned to? Simple.- Click on the arrow in the top-right corner or your DataView web part to open the Common DataView Tasks menu and select the Sort and Group link. The Sort and Group dialog box pops up.
- Now select Assigned To and Due Date and click on the Add button to move them from the left column to the right.
- In the right, Highlight the Assigned To field and click on the Show Group Header, leave the Expand group by default option selected, and click OK to apply the changes.
- Click on the arrow in the top-right corner of the Common DataView Tasks menu to collapse it and view your new modified view.
- Save your changes by either clicking on the save icon or go to File > Save.
Time to Unit Test
As with anything we develop, we’ve reach the point where we will want to test our work.- So let’s view our page in the browser by right-clicking on your new page in SPD and select View in Internet Explorer.
- In the title field add a title, pick a due date and time, choose a person to assign your task to, and click Save.
- Click refresh in the browser and we can now see the multiple item form data view updates in the bottom.
http://www.youtube.com/watch?v=yHtzKsOwqqQ
Friday, April 3, 2009
SharePoint Designer is Free
Also noted is that future releases of Expression Web will become an excellent choice for page customization of SharePoint sites. I'm not exactly sure why this was not the case to begin with but it makes perfect sense. Lets look at the history of Microsoft's SharePoint customization tools to understand why.
With SharePoint 2003, designers and developers used Microsoft FrontPage 2003 with the SharePoint extensions. In the 2007 release of SharePoint, FrontPage was phased out (or shall we say rebranded) and SharePoint Designer emerged. Expressions Web also became the new face for FrontPage, but there wasn't and support for customizing SharePoint. You could say Microsoft is going back to it's initial position by providing Expression Web (er FrontPage) with SharePoint support once again. The real question here is, why have two applications at all if they will essential do the same thing? The interfaces are almost exactly the same, and now the tools will be the same... or will they be? Hmm. Is Microsoft going to be spinning SharePoint Designer into a trimmed Expression Web? And if so, what will be lost in the traslation?
You can read about some of this and more in Microsoft's Letter to SharePoint Design Customers and Q&A on SharePoint Designer 2007 Licensing Changes published on Monday 3/30/2009. There is also an FAQ video in the "Related Resources" section to learn more about details and the future direction of SPD.
To learn more about SharePoint Designer, visit the Home Page for SharePoint Designer 2007.
Monday, March 30, 2009
Client-Side Alternate Style Sheets in SharePoint
<link rel="stylesheet"
title="Normal (centered, fixed)"
href="/Style%20Library/main_blue-gray.css">
Alternative Styles can be offered by adding the following:
<link rel="alternate stylesheet"
title="Calssic"
href="/Style%20Library/classic.css">
<link rel="alternate stylesheet"
title="Modern"
href="/Style%20Library/modern.css">
<link rel="alternate stylesheet"
title="Plain"
href="/Style%20Library/plain.css">
If you notice, the default is set because the rel="stylesheet" and the alternates are rel="alternate stylesheet". The number of alternates is infinite and you simply by adding more elements with the appropriate REL and TITLE attributes in the header. Also note, groups of links with the same TITLE are automatically combined into one style sheet.
So how does the end-user choose alternate styling? Simple: it's available in the menu. Here is a look at IE8's menu.
Here is Firefox's functionality.
You're probably wondering why would this be useful in SharePoint? Whether it is a internet, intranet, or extranet, this gives organizations a way to support their user's to have personal experiences. This may not make sense for every situation, and not every company is going to be willing to put in the effort, but it does make a statement about an organizations support for it's culture to enjoy individuality.
A business case has been proven to have alternative style sheets, now you may be wondering how we would implement it in SharePoint? Simply adding the links to the head can have mixed results depending on how the styling has been approached. For instance, if your CSS is only reference in the master page, then you run the risk of a theme or other alternate CSS set in the UI (Site Actions > Site Settings > [Look and Feel] to override your styling. So decisions need to be made as to what is going to be the dominating stylesheet. If you do not have anything set for the Alternate CSS URL and only reference your CSS in the master page, then your application pages (.../_layouts/...) will not be styled. So you'll want to at least do that. That CSS file is rendered right after the core.css as expected.
But what if you are working with themes? Well, what happens is a theme will override your alternate CSS URL set in the UI. So now what? How do you make client-side alternative stylesheets available? Simple, you break the rules. I have found that if I add CSS links after the opening body and before the form tag, I am able to override any CSS SharePoint will render.
So in the end, you'll want to link to a standard Alternate CSS URL in the UI, apply any themes to override it where ever you desire, and add the rel="alternate stylesheet" links in the body to for the final control.
Well, I hope this has helped. Have fun!
Friday, March 27, 2009
Hiding the "Home" Site Tab in SharePoint's Global Navigation

If you've named your top-level site something other than Home then that name is what appears.
Over the years I have seen all sorts or solutions out there, ranging from JavaScript to writing custom .Net navigation controls. I'm not going to say which is right or wrong, but I will say I have a much simpler solution I pulled off with CSS. The drum roll please...
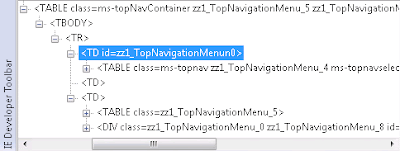
td#zz1_TopNavigationMenun0 {
display:none;
}
Ta-da. That is it.
As it turns out, the zz1_TopNavigationMenun0 ID is unique to the TD containing the Home link. See here... this is the DOM as seen in the IE Dev Toolbar.

Adding my CSS above to an alternate CSS file has worked every time. Enjoy. ;-)





